Material design versus Realism
Сегодня мы рассмотрим, как менялся пользовательский интерфейс за все время его существования.
Стоит отметить что интерфейс (ака GUI) текущих сайтов по началу перенимал дизайн интерфейса настольных операционных систем. А у тех в свою очередь было интересное становление, и некоторые интерфейсы из прошлого могут показаться безумными современному пользователю.
Большинство пользователей не знают и даже не задумываются о том как все пришло к текущему виду, и что было в прошлом, а большая часть тех кто знает глубоко ошибаются (думают что первый GUI, предок текущего, был придуман компанией Apple).
Немного расскажем об интерфейсе пользователя середины 80х годов.
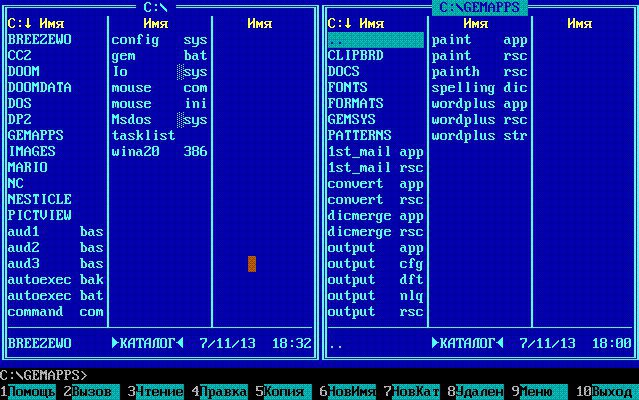
В те времена основным интерфейсом для взаимодействия с системой была командная строка:

Каждый пользователь был вынужден знать команды для просмотра содержимого каталогов, перехода по каталогам, запуска программ, копирования и удаления. Многим и этого хватало но в то время домохозяек за компьютерами особо не наблюдалось, поэтому большинство настоящих пользователь знали более десятка команд.
Конечно большинство пользовалось удобным файловым менеджером Norton Commander, что позволяло благодаря горячим клавишам и удобному интерфейсу выполнять большинство самых частых задач.
В тоже время специалисты всячески старались пересадить половину домохозяек и офисных менеджеров за компьютеры и работали над графическим интерфейсом.
Первыми конечно были мысли воспроизвести обычный офис внутри компьютера (офис внутри офиса, рекурсия однако). Предполагалось, что пользователю будет удобно в схожей обстановке: (Фотографию так и не удалось найти, но там был нарисован офис, стол, записная книжка, корзина в углу офиса, и собака, кликнув по который можно было вызвать помощника)
Но такой интерфейс больше запутал пользователь и дальнейшие поиски продолжились.
Тут многие могут сказать что компания apple совершила революцию и создала оконный дизайн который и представила с новой линейкой своих компьютеров Lisa.
Они стоили очень дорого ($9995) и в будущем появился знаменитый Макинтош.

Компания представила эту инновацию как свою разработку, но это было совсем-совсем не так. Первым была компания Xerox – текущий мировой лидер в сфере копировальных аппаратов.
Джобс напросился посмотреть новую разработку компании, и по началу ему отказывали. Но спустя некоторое время ему все же показали разработку. А ведь сейчас мы могли работать за ОС фирмы Xerox.
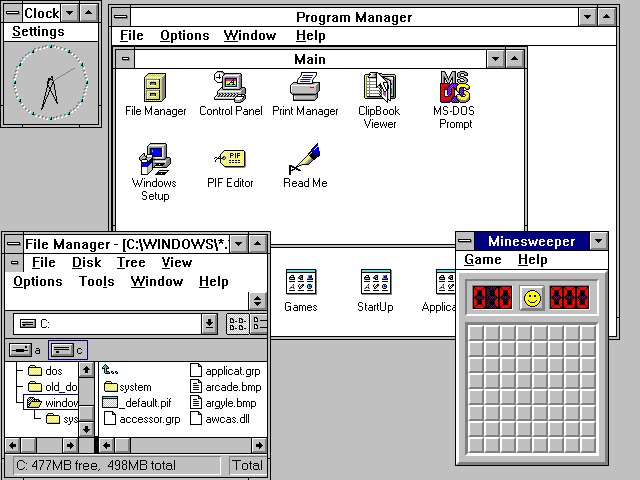
В любом случае, далее появиласьWindows 3.x, запускаемая из под DOS графическая оболочка, и привычный рабочий стол:

На этом по сути все.
Весь дизайн настольных ОС стремился быть более реалистичным, кнопки были как бы выпуклые, папки стремились выглядеть как настоящие, использовалось множество цветов для каждого графического элемента. Интернет сайты по сути повторяли интерфейс ОС.
О направлении в дизайне сайтов долгое время не могло быть и речи, для всех это было в новинку, и графических возможностей совсем не было. Но время идет и все рано или поздно принимает форму. Появились CSS, и уже с 2000х это стало основным инструментом при верстке страниц. Дизайн сайтов как то устоялся к 2005му году, и лишь перенимал какие то нововведения с мобильных платформ и настольных ОС.
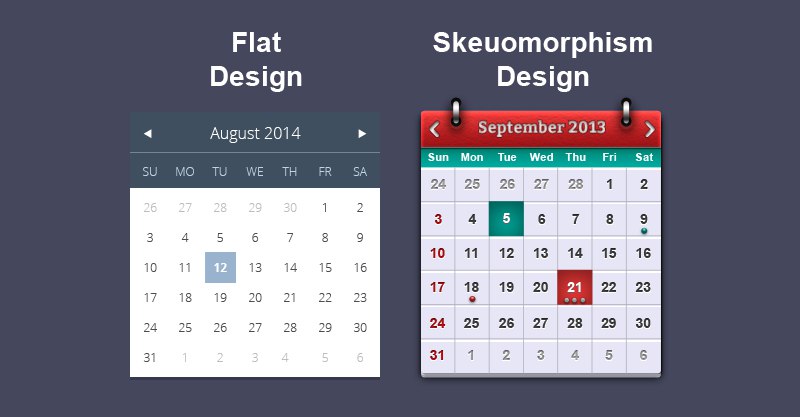
Стоит отметить, что до 2010 года основным направлением был скевоморфизм, основной смысл в том чтобы выделить объекты на плоском экране с помощью теней и свечений, тем самым вызывая ощущение объёмности.
После 2000х появилось новое направление Flat(плоского) дизайна. Оно не сильно было популярным пока не вышла в свет новая версия ОС Windows под версией 8, c ее метро интерфейсом. Многие сразу подхватили идею. Основным смыслом было отказаться от объёмности, и одноцветность элементов интерфейса.

В 2014 компания Google представила нам интерфейс нового Android. Они его назвали Material Design. Основная суть нового дизайна это карточки, без плоских углов, одного цвета или слабого градиента+ использование теней для выделения объектов(по сути немного измененный Flat design). Он настолько хорошо прижился что перекочевал на другие платформы и в другие сферы.
Стоит отметить что Material дизайн сильно не прижился на Российском рынке сайт строения, но все же повлиял на него. Однако он очень прижился на западе.
Сейчас существует множество фреймворков для всех платформ, позволяющих не придумывать велосипед и использовать уже готовые компоненты для разработки дизайна.
Сейчас Material design и Flat design захватывают мир дизайна. В свою очередь существуют и приверженцы реализма.
